11 praktische WordPress Hacks (nicht nur) für Anfänger
Vor kurzem hatte ich einen tollen Video-Call mit einer lieben Kundin, die schon jahrelang mit WordPress arbeitet und mit meiner Unterstützung ihre Website überarbeitet hat.
Und plötzlich war er da, dieser Aha-Moment.
Ich hätte ihn ja fast verpasst, als meine Kundin meinte: „Mach das bitte nochmal, Daniela“. Es war nur eine Kleinigkeit, ich hatte ein paar unnötige Boxen bei der Artikelerstellung ausgeblendet.
Für mich ganz selbstverständlich, für meine Kundin nicht.
Diesen Moment habe ich zum Anlass genommen und mir über genau diese kleinen WordPress Hacks Gedanken gemacht, die man vielleicht nicht gleich auf den ersten Blick sieht, die aber trotzdem eine große Erleichterung sein können.

Dashboard einrichten
Ich bezeichne das Dashboard gerne auch als Schaltzentrale, da du hier viele Informationen über deine Website auf den ersten Blick angeboten bekommst.
Genau diese Vielzahl an Informationen kann dein Dashboard aber auch unübersichtlich machen.
Nutze die Möglichkeit die einzelnen Kästchen durch Verschieben (Drag&Drop) neu anzuordnen oder klappe Boxen, die du nur selten brauchst, einfach zu.
Noch viel übersichtlicher wird die Ansicht, indem du „Kästchen“, die du nicht brauchst einfach ausblendest, was uns direkt zum nächsten WordPress Hack führt.
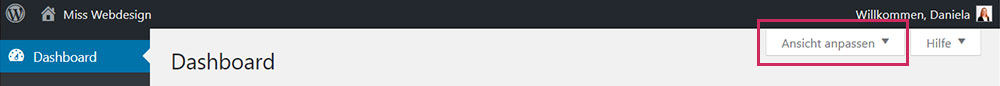
Ansichten anpassen
Nicht nur das Dashboard, sondern jede Ansicht in WordPress kann individuell an deine Bedürfnisse angepasst werden.
Über die Schaltfläche „Ansicht anpassen“ rechts oben in deinem WordPress Backend, steuerst du ganz bequem, welche Informationen du benötigst und welche nicht.

Ich mag es übersichtlich und blende deswegen immer relativ viele „Kästchen“ aus. Dafür erhöhe ich gern die Anzahl der angezeigten Artikel pro Seite im Backend, das spart auch einige Klicks und gibt einen besseren Überblick.
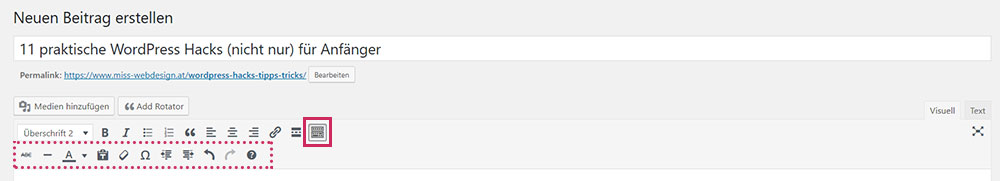
Werkzeugleiste des Editors erweitern
Der Texteditor in WordPress ist, in der Standardkonfiguration, ja eher minimalistisch gestaltet und hält nur die notwendigsten Formatierungsmöglichkeiten für dich bereit.
Ein paar mehr praktische Funktionen, wie Sonderzeichen, die horizontale Trennlinie,… findest du in der erweiterten Ansicht, nach Klick auf „Werkzeugleiste umschalten“.

Shortcuts für die Textformatierung
Eine weitere Möglichkeit, deine Texte direkt im WordPress Editor zu formatieren, sind Shortcuts.
Dabei handelt es sich um einfache Tastenkombinationen, wie beispielsweise „Strg + c“ um Inhalte zu kopieren, „Strg + b“ um Text fett zu formatieren oder der Beginn einer Liste durch ein „*“.
Die vollständige Liste, aller Tastenkürzel für WordPress, kannst du übrigens auch per Shortcut „Shift + Alt + h“ aufrufen.
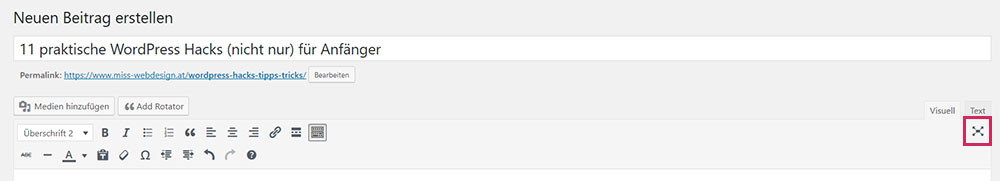
Ablenkungsfrei Schreiben
Falls du deine Texte gerne direkt in WordPress schreibst, ist der „Modus für ablenkungsfreies Schreiben“ vielleicht etwas für dich.
Dabei werden rund um den Editor alle Menüs ausgeblendet, damit du dich noch besser auf deinen Text konzentrieren kannst.

Bilder direkt in Artikel ziehen
Wusstest du, dass du Bilder von deiner Festplatte direkt in den Texteditor deiner Seite oder deines Artikels ziehen kannst?
Diese Funktion war auch für mich neu, denn bisher habe ich dafür immer den Umweg über die Mediathek genommen, die Bilder dort hochgeladen und erst dann in den Text eingebunden.
Bist du auch immer auf der Suche nach passenden Bildern für deinen Blog? Dann wirf einen Blick auf meine liebsten Plattformen für lizenzfreie Fotos.
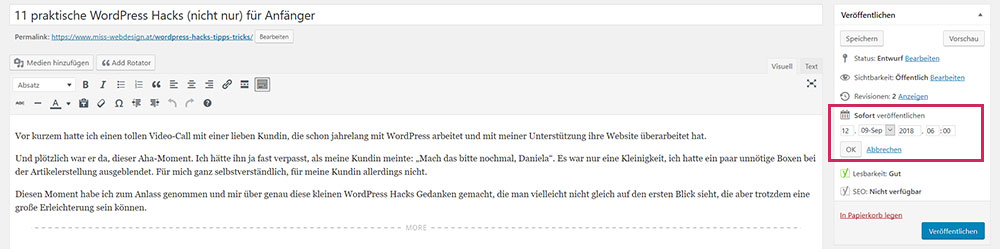
Artikel automatisch veröffentlichen
Diese Funktion gehört zu meinen absoluten Favoriten. Denn ganz ehrlich, ich sitze nicht jeden Mittwoch in aller Herrgottsfrüh schon vor dem PC, um meinen nächsten Artikel zu veröffentlichen.
Viel lieber schreibe ich meine Artikel im Voraus und definiere ein Veröffentlichungsdatum, zu dem sie automatisch online gehen. So bloggt es sich definitiv entspannter.

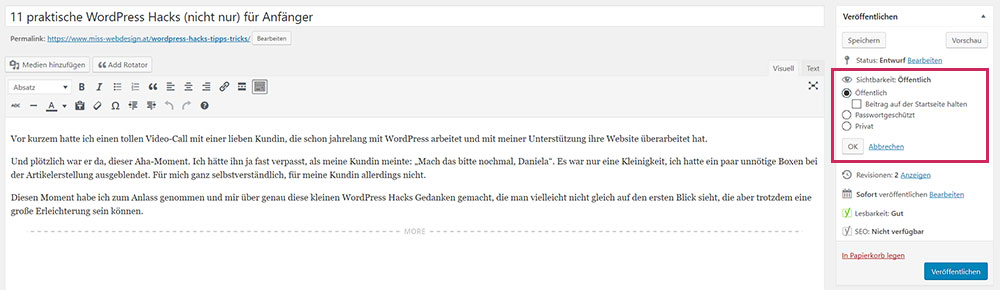
Artikel am Blog anheften
Hast du deine wichtige Ankündigung zu machen, die für alle Besucher deines Blogs gut sichtbar sein soll?
Dann hefte diesen Beitrag doch einfach „oben“ an deinem Blog an. So bleibt die Information verfügbar, selbst wenn du neue Artikel veröffentlichst.
Die passende Funktion findest du rechts, neben dem Texteditor unter „Veröffentlichen > Sichtbarkeit“. Klicke auf Bearbeiten und setze das Häkchen bei „Beitrag auf der Startseite halten“. Und wenn du diese Ankündigung wieder entfernen möchtest, nimmst du das Häkchen einfach wieder raus.

Passwortgeschützte Inhalte erstellen
Unter „Veröffentlichen > Sichtbarkeit“ findest du noch eine weitere nützliche Funktion. Sowohl Seiten, als auch Artikel, können durch ein Passwort geschützt werden.
Möchtest du bestimmte Inhalte nur für einen definierten Personenkreis anbieten, ist das eine sehr einfache Möglichkeit.
Ich nutze diese Variante für meine Miss Webdesign Kollektion, wo Newsletter Abonnenten alle bereits verschickten Freebies jederzeit erneut herunterladen können.
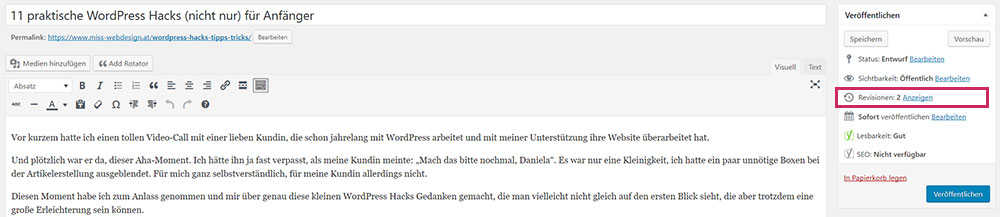
Alte Versionen wiederherstellen
Stell dir vor, du überarbeitest eine deiner Seiten, um schlussendlich festzustellen, dass dir die ursprüngliche Version doch am besten gefallen hat. Ist dir das auch schon mal passiert?
Im ersten Moment ist das ärgerlich, allerdings kannst du den Ausgangszustand mit wenigen Klicks wiederherstellen. WordPress erstellt automatisch sogenannte „Revisionen“ deiner Seiten und Artikel, damit du Änderungen schnell wieder rückgängig machen kannst.

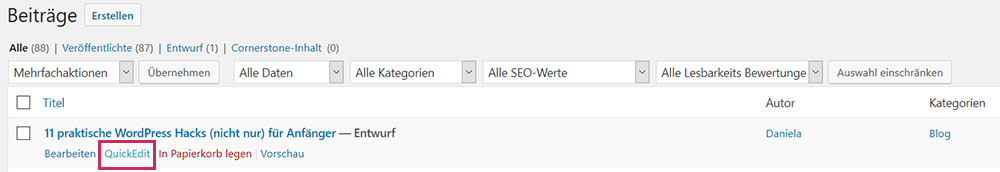
QuickEdit – Funktion
Zu guter Letzt möchte ich dir noch dir QuickEdit-Funktion vorstellen, denn nicht für jede Änderung ist es notwendig in die Seite oder den Artikel einzusteigen.
Titel, Permalink, Veröffentlichungsdatum, Autor, Passwort, Kategorien, Schlagwörter und Status kannst du direkt in der Beitrags- und Seitenübersicht anpassen.

An ein paar Schräubchen kannst du also noch drehen, um dir die Arbeit mit WordPress noch einfacher zu machen und sogar ich habe bei der Recherche dieses Artikels noch etwas dazugelernt. War auch für dich etwas dabei?
Kennst du noch andere WordPress Hacks, die du hilfreich findest? Hinterlass mir einen Kommentar und hilf damit auch anderen Leserinnen.



Hallo Daniela!
Ich bin ein großer Fan von dir und immer dankbar für deine Tipps und Tricks. Seit einiger Zeit schlägt mir WP immer vor, den neuen Editor „Gutenberg“ zu testen, ich traue mich aber noch nicht so recht. Außerdem habe ich Angst, mit der Installation irgendwas am Blog zu löschen. Hast du dazu schon Erfahrungen sammeln können?
LG aus Kärnten, Anita
Hallo Anita,
Vielen Dank für deinen lieben Kommentar. <3
Ich teste Gutenberg schon seit einiger Zeit auf meiner lokalen WordPress Installation und bin der Meinung, dass der neue Editor für viele User eine große Unterstützung sein wird. Persönlich bin ich noch nicht zu 100% zufrieden, da ich selbst viele Anpassungen direkt im Quellcode vornehme, die sich aktuell noch nicht mit Gutenberg umsetzen lassen, ohne wieder in die Code Ansicht zu wechseln. Aber das ist Sudern auf hohem Niveau...
Bevor du Gutenberg auf deinem Blog installiert, empfehle ich dir unbedingt ein vollständiges Backup anzulegen. Damit bist du auf der sicheren Seite, falls zB. eines deiner Plugins noch nicht mit Gutenberg kompatibel sein sollte oder ein anderer Fehler auftritt. Gelöscht werden sollte durch die Installation des neuen Editors allerdings nichts.
Ganz liebe Grüße,
Daniela