Anleitung: Google Fonts in WordPress einbinden
Das Internet besteht zu einem großen Teil aus geschriebener Sprache, also Text.
Aber hast du dir schon mal Gedanken über den Text auf deiner Website gemacht? Und nein, damit meine ich nicht deine Inhalte, sondern die Schriftarten.
Durch die Auswahl eigener Schriftarten kannst du deiner Website eine persönliche Note geben, ganz bewusst Akzente setzen und sogar Emotionen erzeugen.
In diesem Artikel erkläre ich dir Schritt für Schritt, wie du Google Fonts lokal in WordPress einbindest.

Vorstellung Google Fonts
Überraschung 🙃 Google mischt auch beim Thema Webfonts ganz vorne mit. Und das Angebot ist mit rund 1359 Schriftarten wirklich beeindruckend. Bei dieser Auswahl an Google Fonts sollte für jeden Geschmack etwas dabei sein.
Die Fonts stammen von unterschiedlichen Designern und werden dir von Google lizenzfrei zur privaten und kommerziellen Nutzung zur Verfügung gestellt.
Was hat Google davon, kostenlose Schriftarten anzubieten?
Hast du dich das auch gefragt? Google profitiert natürlich von diesem Angebot.
Bevor Webfonts in Mode kamen, wurde getrickst, um Websites mit individuellen Schriftarten aufzupeppen. Buttons, Menüpunkte und sogar Überschriften wurden als Bild erstellt und dann hochgeladen. Bilder kann Google aber bis heute noch nicht sauber interpretieren.
Webfonts machen es für Google einfacher, Websites zu lesen. Das führt zu besseren Suchergebnissen und damit verdient Google bekanntermaßen sein Geld.
Wo liegt das Problem bei der Nutzung von Google Fonts?
Im Bereich Datenschutz gibt es immer noch einen Schiefstand zwischen der EU und den USA.
Die USA werden vom Europäischen Gerichtshof als ein Land mit einem nach EU-Standards unzureichendem Datenschutzniveau eingeschätzt, weil amerikanische Firmen verpflichtet sind, ihre Daten mit US-Behörden zu teilen.
Wenn du die Fonts direkt vom Google Server aufrufst, was die bequemste Variante ist, werden deine Daten an Google in den USA übertragen und genau das ist nicht datenschutzkonform.
Die gute Nachricht: Du kannst Google Fonts lokal laden – von deinem eigenen Server. Dazu gleich mehr. 😉 Lass uns erst einen Blick in die Google Fonts Bibliothek werfen.
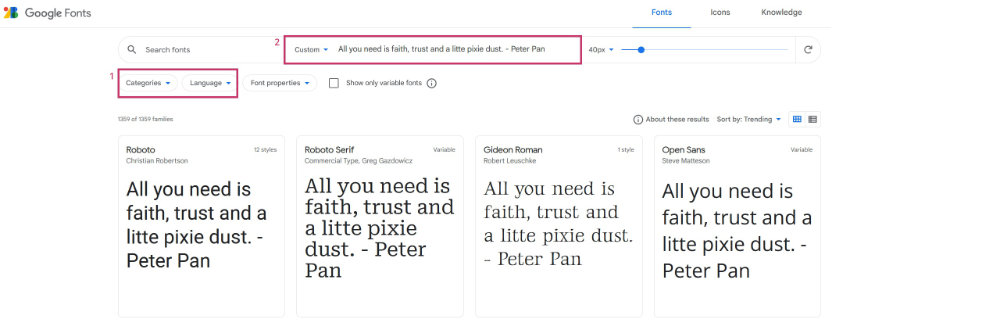
Die Google Fonts Bibliothek im Überblick
Hier findest du alle verfügbaren Schriftfamilien, kannst nach deinen Vorstellungen filtern und eigene Texte ausprobieren.
Filtermöglichkeiten (1)
Schränke die Auswahl ein, indem du gezielt den gewünschten Schrifttyp auswählst. Folgende Kategorien werden dabei unterschieden:
- Serif
- Sans-Serif
- Display
- Handwriting
- Monospace
Vorschau (2)
Damit du ein besseres Gefühl für die Schriftarten bekommst, werden nicht nur die einzelnen Buchstaben dargestellt, sondern Beispielsätze. Hier kannst du jeden beliebigen Satz eingeben oder auch ausprobieren, ob dir dein eigener Name und der Name deines Unternehmens in dieser Schriftart gefallen.
Detailinformationen
Mehr Informationen erhältst du per Klick auf die einzelnen Schriftarten. Dort sind auch alle verfügbaren Schriftzeichen aufgelistet. Es wäre doch schade, wenn deine Lieblingsschrift keine Umlaute darstellen könnte.
5 Schritte zur Einbindung von Google Fonts in WordPress
Wenn du deine Auswahl getroffen oder bereits deine Branding-Schriften definiert hast, zeige ich dir jetzt, wie du deine Fonts in WordPress einbindest.
1. Schriftarten auswählen und herunterladen
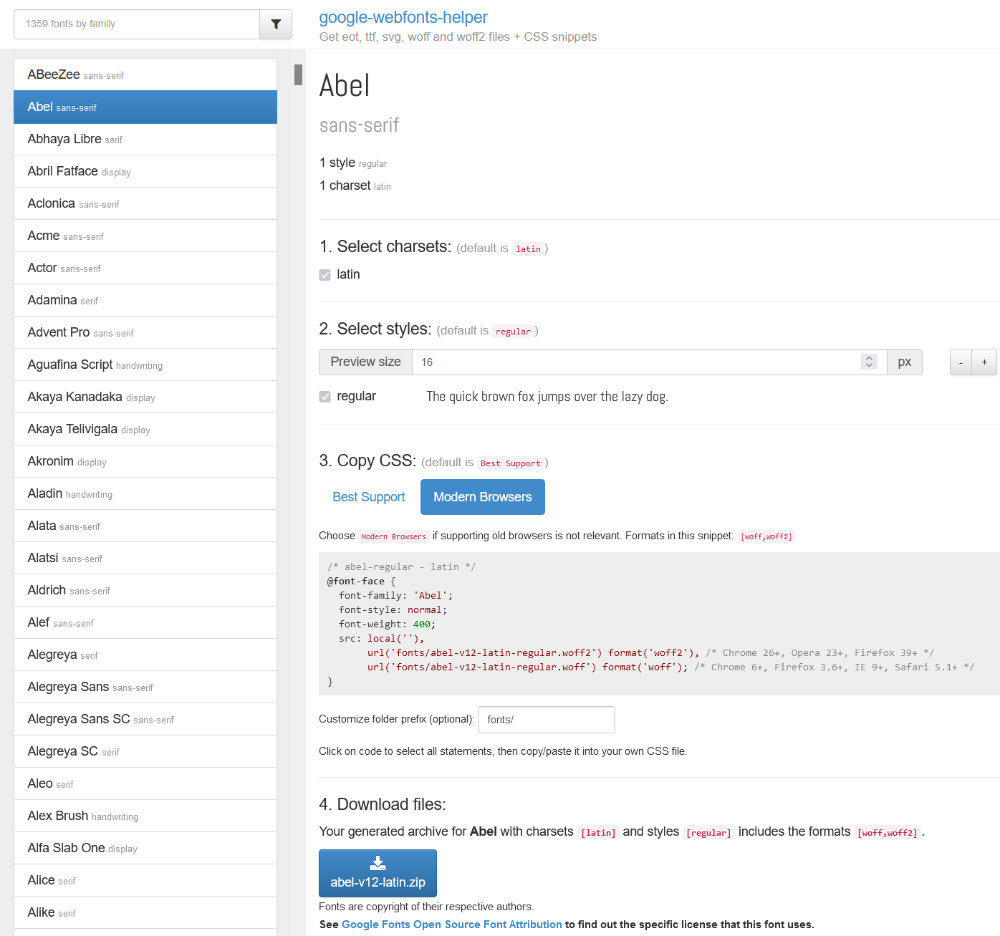
Für Google Fonts gibt es ein praktisches Tool, das deine Schriftarten als Webfonts zur Verfügung stellt und auch gleich den passenden Code für die Einbindung in deine Website mitliefert, den Google Webfonts Helper.
- Wähle die gewünschte(n) Schriftart(en) aus
- Wähle gezielt deine Styles aus (Stärken und Stile)
- Speichere den Code für die Einbindung zB. in eine txt-Datei
- Lade deine Fonts als .zip-Datei herunter
2. Fonts auf deinen Server hochladen
Entpacke die .zip-Datei auf deinem Rechner und verbinde dich zu deinem FTP-Server. Ich nutze dafür den FTP-Client von Filezilla.
Für deine Fonts erstellst du am besten einen neuen Ordner unter wp-content > themes > dein-aktives-Theme. Ich nenne den Ordner immer „fonts“ und lade dort deine entpackten Schriftarten hoch.
3. Anpassung der style.css
Damit WordPress deine neuen Schriften verwenden kann, stellst du über die style.css eine Verbindung her. Die style.css findest du auf deinem Server unter wp-content > themes > dein-aktives-Theme und damit genau dort, wo du gerade deinen fonts-Ordner erstellt hast. 😉
WICHTIG: Bevor du Veränderungen am Code deines Themes vornimmst, solltest du immer ein vollständiges Backup erstellen und ggf. ein Child-Theme anlegen.
Hier kommt der Code, den dir der Google Webfonts Helper bereitgestellt hat, zum Einsatz. Füge die Zeilen oben, direkt nach den Inhaltsverzeichnis, in deine style.css ein.
Achte dabei darauf, dass die url korrekt angegeben ist und direkt mit fonts/ beginnt, sonst findet WordPress deine Schriften nicht. (Du willst nicht wissen, wie viel Zeit ich schon mit solchen Code-Fitzeleien verbracht habe, weil irgendwo ein Zeichen falsch war.)
4. Verbindung zum Google Server kappen
WordPress ist nun bereit, um deine Fonts direkt von deinem Server zu laden. Um aber auf Nummer sicher zu gehen, weil einige Themes und Plugins auch Verbindungen zum Google Fonts Server haben, werden wir diese Verbindungen nun auch noch kappen.
Dafür gibt es kostenlos das praktische Plugin Borlabs Fonts Blocker. Einfach herunterladen, im Plugins-Bereich deiner Website als .zip-Datei hochladen, aktivieren und fertig. Fast geschafft!
5. Serververbindungen prüfen
Vertrauen ist gut, Kontrolle ist besser und deswegen schauen wir zum Abschluss noch nach, ob auch wirklich keine Google Fonts mehr geladen werden.
Bevor du diesen Schritt durchführst, lösche bitte den Cache und lade deine Website neu. 😉
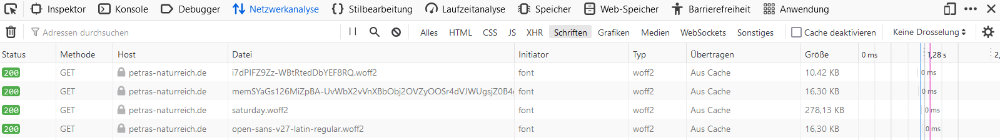
Öffne deine Website in Firefox oder Chrome, klicke mit der rechten Maustaste irgendwo hin und wähle die Option „Untersuchen“. Unter „Netzwerkanalyse“ solltest du dann keine Einträge mehr von „fonts.googleapis.com“ und „fonts.gstatic.com“ finden.

Jetzt hast du es geschafft, Glückwunsch!
Häufig gestellte Fragen
Beim Laden der Fonts direkt vom Google Server wird die IP-Adresse deiner Website-Besucher an Google in den USA übertragen, das ist nicht datenschutzkonform.
Ja, Google Fonts sind kostenlos und können in WordPress verwendet werden. Es gibt aktuell keine Lizenzgebühren oder Einschränkungen für die Nutzung.
Schriftarten sind ein wesentlicher Bestandteil deines Brandings und haben einen großen Einfluss auf die Ästhetik deiner Website. Achte bei der Auswahl darauf, dass die Schriftarten deinem Markenstil entsprechen und gut lesbar sind.
Hol dir hier gerne Inspiration: 👉🏻 Die 39 schönsten Google Fonts für deine Website
Wie siehst du das Thema Datenschutz und Google Fonts? Egal, solang dich keiner erwischt oder nimmst du das Thema ernst?
Du brauchst Hilfe bei der lokalen Einbindung deiner Schriften? Oder wünschst du dir generell Feedback zu deiner Website? Dann schreib mir eine Nachricht – ich unterstütze dich gerne.
Lies weiter:
Hat dir der Artikel gefallen? Dann teil ihn doch bitte in deinen Netzwerken:







Hallo Daniela,
danke für diesen Post. Ich ziehe gerade zu Word Press um und habe nach einem Plugin für Schriften gesucht.
Ich habe noch eine Frage: Kann ich mit Google Fonts auch die Größe der Schriften ändern? Und was ist der Unterschied zwischen „Google Fonts“ und „Tk Google Fonts“?
Viele Grüße
Valery
Hallo Valery,
Google Fonts an sich sind kein Plugin, sondern ein Service von Google, das dir eine große Auswahl an Schriftarten zur Verfügung stellt. Im Gegensatz dazu ist „TK Google Fonts“ ein Plugin, das dich bei der Einbindung der gewünschten Google Fonts unterstützt.
Die Schriftgröße ist davon übrigens unabhängig und wird über CSS gesteuert.
Liebe Grüße,
Daniela
Hallo Daniela,
Danke für den schönen Bericht. Was mir ein bisschen fehlt, ist der Hinweis auf mögliche Abmahnungen bei der Verwendung von Google Fonts auf Websites, bzw dann, wenn diese nicht lokal eingebunden sind. Ist bei der von dir beschriebenen Vorgehensweise die Schrift dann komplett lokal installiert oder wird noch irgendetwas beim Laden der Seite von externen Servern gezogen?
Hallo July,
Danke für deine Nachricht.
Du hast natürlich vollkommen Recht, in deisem Artikel vom Juni 2016 gehe ich natürlich noch nicht auf die Anforderungen der DSGVO in Bezug auf Google Fonts ein. Entsprechend, werden die Fonts nach dieser Anleitung auch nicht lokal von deinem Server sondern direkt vom Google Server geladen, was in der Datenschutzerklärung zu berücksitigen ist.
Liebe Grüße,
Daniela
Interessant. Blöd, wenn der Google Server ausfällt
Hallo Günter,
Deswegen hast du ja auch die Möglichkeit, Google Fonts lokal auf deinem eigenen Server zu hosten. Das würde ich dir auf Grund der DSGVO sogar empfehlen. 😉
Liebe Grüße,
Daniela
Jetzt muss ich mal doof fragen. Wenn ich die Schriften über das CSS einbinde kann ich diese dann über mein Template und den Customizer wählen oder kann ich dann auch nur über ein CSS die Schriften vergeben. Habe das alles versucht aber ich kann über den Customizer und Co nicht auf die übers CSS eingebundenen Schriften zugreifen. Es sei denn ich habe doch auch einen Fehler gemacht.
Liebe Manuela,
Danke, dass du fragst, das ist garnicht doof. 😉
Nein, die Schriften kannst du dann nicht über den Customizer auswählen. Die Anleitung bezieht sich auf Fonts, die auf deiner Website bereits im Einsatz sind und zukünftig von deinem Webserver statt von Google geladen werden sollen. Eine weitere Anpassung im Code ist in diesem Fall nicht notwendig.
Wenn du andere Schriften nutzen möchtest und dieser Anleitung folgst, musst du in der style.css zusätzlich die Überschriften und den Fließtext anpassen.
Es gibt allerdings Themes und Pagebuilder, zB. Kadence, die den Upload von Schriften unterstützen und diese dann auch über den Customizer zur Verfügung stellen.
Liebe Grüße,
Daniela
Hallo,
ich würde gerne eine Schrift einbinden. Leider wird mir im Filezilla mein Theme nicht angezeigt. Ich musste es über ein WP Plugin installieren, da weder die ZIP Datei in WP noch das installieren über FZ damals klappte. Nun weiß ich nicht, wie ich die Schrift hochladen soll. Kann ich es in einen Alternativordner packen?
Danke und LG
Liebe Lyn,
Grundsätzlich ist es egal, in welchen Ordner du die Fonts lädst. Wichtig ist, dass du ihn in der style.css dann richtig angibst.
Wenn du allerdings Schwierigkeiten bei der Installation oder beim Zugriff auf dein Theme hast, solltest du diese Punkte zuerst lösen. Gerne kann ich dich dabei auch unterstützen: https://miss-webdesign.at/kontakt/
Liebe Grüße,
Daniela
Hallo,
vielen Dank für diesen Artikel! Es gibt tausende Seiten mit einer Erklärung, wie man eigene Schrift manuell einbindet. Zwei Tage habe ich verschiedene Methoden ausprobiert ohne Erfolg. Aber mit Deinen Tipps hat es geklappt! Ich vermute der Unterschied war:
„src: local (“),
url(‚fonts/…“
denn ohne „local“ ging es nicht.
noch mal vielen lieben Dank!
Andreas
Hallo Andreas,
Vielen Dank für dein positives Feedback. Ich freue mich, dass die Einbindung deiner Fonts mit Hilfe meiner Anleitung nun erfolgreich geklappt hat.
Alles Liebe,
Daniela