Warum du immer ein WordPress Child-Theme verwenden solltest und wie du eines erstellst
Ist dir das schon mal passiert? Du hast Änderungen an deinem Theme vorgenommen, Farben angepasst und Schriftarten geändert und nach dem nächsten Theme Update waren die Änderungen einfach weg?
Mit einem Child-Theme kann dir das nicht passieren und deswegen zeige ich dir Schritt für Schritt, wie du dein eigenes Child-Theme erstellst.

Was ist ein Child-Theme?
Child-Themes kannst du dir wie „Kinder“ eines bestehenden Themes vorstellen. Es sind Themes, die mit ihrem Parent-Theme verknüpft sind und davon ihr Aussehen und ihre Funktionen erben.
Die Vorteile eines Child-Themes
Child-Themes verschaffen dir Freiraum, weil du Veränderungen an deinem Theme vornehmen kannst, ohne das eigentliche Parent-Theme zu verändern.
Dadurch kannst jederzeit problemlos Updates für dein Parent-Theme einspielen, ohne deine individuellen Anpassungen zu verlieren.
Auch Anfänger profitieren von Child-Themes. Falls doch mal etwas schief geht, kannst du jederzeit ein neues Child-Theme von deinem Parent-Theme erstellen.
Macht ein Child-Theme für mich Sinn?
Die Frage aller Fragen, sollst du dir diesen Aufwand wirklich antun? 😉
Ja, Child-Themes sind die sauberste Lösung, wenn du Anpassungen am Design oder der Funktionalität deines Themes vornehmen möchtest, die du nicht über den Customizer abdecken kannst.
Abgesehen davon ist der Aufwand gar nicht so groß, auch wenn du vorab vielleicht ein bisschen Respekt davor hast.
In 3 Schritten zu deinem eigenen Child-Theme
Jetzt geht’s ans Eingemachte. Um dein Child-Theme zu erstellen brauchst du Zugriff auf deinen FTP-Server, am besten über Filezilla und einen Text-Editor. Ich verwende gerne Notepad++, der einfache Windows Editor reicht aber auch.
Wie du Filezilla mit deinem FTP-Server verbindest, kannst du in meiner Anleitung „WordPress installieren“ nachlesen.
1. Child-Theme Ordner anlegen
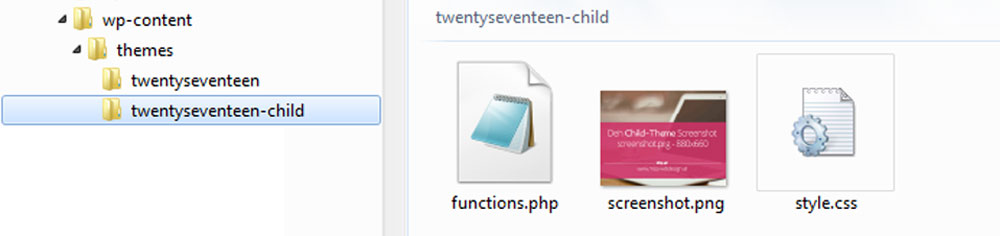
Verbinde dich über Filezilla mit deinem FTP-Server und erstelle im Theme Verzeichnis deiner WordPress Installation einen neuen Ordner. Das Theme Verzeichnis findest du unter …/wp-content/themes.
Am besten behältst du dabei den Namen deines Parent-Themes bei und hängst „-child“ an. Dein neuer Ordner heißt dann „namedesparenthemes-child“.

Der Ordnername darf übrigens keine Leerzeichen enthalten, das würde Probleme verursachen.
2. Notwendige Dateien erstellen
Dein Child-Theme benötigt eigentlich nur drei Dateien, um seine Funktion zu erfüllen. Gemeinsam erstellen wir nun diese drei wichtigen Dateien:
- style.css
- functions.php
- screenshot.png
Erstelle zuerst die style.css Datei deines Child-Themes, in der du später die Design Anpassungen vornimmst.
Dafür nutzt du deinen Texteditor (Notepad++) und setzt folgende Informationen an den Anfang der Datei:
/*
Theme Name: [NameParentTheme] Child
Theme URI: [http://example.com/parent-theme/]
Description: [NameParentTheme] Child Theme
Author: [Dein Name]
Author URI: [http://deinedomain.at]
Template: [Ordner Name des Parent-Theme]
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: [hier kannst du Tags vergeben]
Text Domain: [NameParentTheme] -child
*/
/* ab hier kannst du deine eigenen Anpassungen eintragen */
Denk daran die [Platzhalter] durch die korrekten Bezeichnungen zu ersetzen.
Die nächste Datei die du für dein Child-Theme benötigst die die sogenannte functions.php.
Über diese Datei verknüpfst du die style.css deines Parent-Themes mit deinem Child-Theme und zwar mit Hilfe des folgenden Codes:
<?php
add_action( 'wp_enqueue_scripts',
'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style',
get_template_directory_uri() . '/style.css' );
}
?>Zu guter Letzt erstellst du noch einen Screenshot deines Themes. Die Datei screenshot.png, in Größe 880px x 660px, wird später als Vorschaubild deines Child-Themes angezeigt.
Alle drei Dateien lädst du nun über deinen FTP-Client (Filezilla) in den Ordner deines Child-Themes am FTP-Server hoch.
3. Child-Theme aktivieren
Du hast es fast geschafft, im diesem letzten Schritt musst du dein Child-Theme nur noch aktivieren.
Melde dich dazu im Admin-Bereich deiner Website an und wähle im linken Menü „Design > Themes“ aus. Dort steht dir nun auch dein Child-Theme zur Verfügung und du musst nur noch auf „Aktivieren“ klicken.
Fertig, dein Child-Theme ist jetzt aktiv und du kannst wie gewohnt damit arbeiten.
Was du unbedingt noch wissen solltest
Auch wenn es auf der Hand liegt, habe ich noch einen wichtigen Hinweis, zum Abschluss dieses Themas für dich.
Dein neu erstelltes Child-Theme funktioniert nur in Verbindung mit dem dazugehörigen Parent-Theme. Du darfst das Parent-Theme also auf keinen Fall löschen.
Falls du dich noch detaillierter mit Child-Themes beschäftigen möchtest, findest du umfangreiche Informationen im WordPress Codex.
Und jetzt Hand aufs Herz, hast du ein Child-Theme erstellt oder werkelst du direkt in deinem Parent-Theme und drückst dich vor den Updates?



Hallo Daniela,
Dein Beitrag kommt echt wie gerufen für mich. Vielen Dank!
Bin gerade dabei mein Design zu verändern und habe einige Blogbeiträge durchgelesen, um selbst ein Child-Theme erstellen zu können.
Leider funktioniert es bei mir aus irgendeinem Grund nicht. Vielleicht kannst du mir ja helfen.
Ich befolge alle Schritte, wie du sie oben beschrieben hast.
Dann steht im Theme Ordner im WP-Backend aber leider: „Das übergeordnete Theme fehlt. Bitte installiere das übergeordnete Theme „“, da du Child-Themes sonst nicht nutzen kannst.“
Ich habe das übergeordnete Theme aber sehr wohl installiert und im Template-Teil der style.css Datei den Namen des Themes genauso hingeschrieben, wie die Datei lautet.
Würd mich sehr freuen, wenn du mir helfen könntest,
alles Liebe,
Irina
Hallo Irina,
Oje, das ist ärgerlich. Ich tippe darauf, dass sich irgendwo ein kleiner Tippfehler eingeschlichen hat, aber per Ferndiagnose ist das immer schwierig zu beurteilen.
Ganz liebe Grüße,
Daniela
Hallo Daniela,
der Artikel liest sich gut und das Thema wird dem Leser nah am Beispiel herangeführt.
Zur Ergänzung am Theme „TwentySeventeen“ könntest Du noch ein praktisches Beispiel einer möglichen Funktion und/oder Designanpassung aufzeigen, das würde die Sinnhaftigkeit des Child-Theme verdeutlichen.
Viele Grüße
Eduard Wensler
Hallo Eduard,
Danke für deinen Ergänzungsvorschlag.
Liebe Grüße,
Daniela
Hallo Daniela, danke für diesen Artikel. Die Infos sind sehr wertvoll, wenn man bereits ein bisschen php-Entwickler-Erfahrung hat. Ist dies nicht der Fall, könnte auch das Gratis-Plugin Child-Theme-Configurator verwendet werden. Das ist für normale WordPress-Benutzer einfacher. PS: die zu bezahlende Pro-Version braucht es nicht.
http://www.childthemeconfigurator.com
Danke für deinen Tipp, Oliver. Aber, dass man für die Erstellung eines Child-Themes php-Entwickler-Erfahrung braucht bezweifle dich doch. 😉
Herzliche Grüße,
Daniela
Hallo Daniela,
Danke, danke, danke – wollte Dich unlängst schon anschreiben, ob es dazu ein Tutorial geben wird 🙂
Habe mich nun (mal wieder, diesmal mit Deiner Anleitung) aufgerafft und das in Angriff genommen.
Möchte ich mir die Vorschau ansehen, schreibt es die „Parent-Theme is missing“ Meldung (Theme: Paraxe)
Muss ich in der style.css bei denen:
Theme Name: [NameParentTheme] Child
Theme URI: [http://example.com/parent-theme/]
Description: [NameParentTheme] Child Theme
…
…
Template: [Ordner Name des Parent-Theme]
…
…
die Daten aus der Original style.css, also aus der Parent eintragen? Oder meine?
Wie bekomme ich die Änderungen, die ich bereits gemacht habe in mein Child? Muss ich die alle wieder raussuchen und neu machen?
Habe zwar das Plugin Customizer Export/Import, welches auch brav Exportiert, aber importieren mag es nicht mehr. (Hatte schon mal ein Funktionierendes Child-ohne Änderungen, aber damals wieder gelöscht *blödgewesen*. )
Mein nächstes, grosses Bauchweh-Thema ist dann die zweisprachige Seite, als Multisite, möglichst ohne Plugin *prust* in den nächsten 10 Jahren dann 😀 – Ich bin zu patschert für so etwas.
Lg & danke schon mal
Astrid
Liebe Astrid,
Dann ist mein Artikel ja zum richtigen Zeitpunkt für dich online gegangen 😉
In der style.css ersetzt du die Platzhalter durch den Namen des Parent-Themes, zum Beispiel [NameParentTheme] durch Paraxe.
Bestehende Änderungen, die du im Parent-Theme bereits vorgenommen hast, musst du in dein Child übernehmen. Das kannst du entweder händisch machen oder nach dieser Anleitung im WordPress Codex mit Hilfe eines Plugins. (Die Plugin-Variante habe ich selbst allerdings noch nicht getestet.)
Liebe Grüße,
Daniela
Hallo Daniela,
danke für diesen Artikel! Leider kommt er für mich etwas zu spät. 🙁
Meine Website läuft bereits – jedoch ohne Child Theme. Ist es möglich das Child Theme nachträglich anzulegen? Da es sich in meinem Fall um eine Website eines kleinen Unternehmens handelt, habe ich etwas Angst davor, etwas kaputt zu machen.
Liebe Grüße
Hallo Doris,
Grundsätzlich ist es auch möglich nachträglich ein Child Theme anzulegen. Bereits durchgeführte Änderungen, musst du dann aber in dein neues Child-Theme übernehmen. Die Anleitung dazu findest du im WordPress Codex.
Liebe Grüße,
Daniela
Hallo Daniela,
vielen Dank für deine tollen Artikel, die sind vor allem jetzt am Anfang super hilfreich für mich.
Eine Frage habe ich zu diesem Artikel zu Filezilla: Ich habe nämlich, als ich meinen Blog eingerichtet habe (und deine Seite noch nicht kannte), die 1-Klick-Installation gewählt, deshalb habe ich keinen Filezilla installiert. Soll ich jetzt erst die Anleitungen aus deinem WordPress installieren – Artikel befolgen und danach diese hier, oder kann ich den Filezilla weglassen und direkt im Backend Online das Child Theme erstellen?
Liebe Grüße, Sarah
Hallo Sarah,
Vielen Dank, ich freue mich, dass ich dich mit meinen Artikel beim Start deines Blogs unterstützen kann.
Theoretisch kannst du auch auf Filezille verzichten, da die meisten Hoster einen Web-FTP Zugang über ihr Kundencenter anbieten und du die Dateien für dein Child-Theme auch so hochladen kannst.
Der Zugriff auf deinen FTP-Server über den Filezilla-Client ist aber um einiges komfortabler. 😉
Liebe Grüße,
Daniela
Hallo Daniela,
Danke für die Anleitung. Ich bin noch ziemlich neu in der WP Welt und bin gerade dabei eine neue Webseite zu erstellen 🙂
Ich werde es mal versuchen, hab aber noch 3 Fragen hierzu.
1. Kreiere ich eine neue functions.php oder kopiere ich die im Parent Theme existierende functions.php und füge dort den Code ein?
2. Sollte ich die functions.php aus dem Parent Theme nutzen, wo genau muss der Code eingefügt werden, am Anfang oder am Ende oder Datei?
3. Wenn ich nun mein Child Theme erstellet habe, muss ich es dann immer aktiv haben oder nur wenn ich etwas am Aussehen der Webseite ändern möchte? Oder werden alle Änderungen bzgl des Aussehens automatisch vom Parent Theme in das Child Theme übernommen? Sorry, ich stehe hier noch ein bisschen auf dem Schlauch 🙁
Hallo Daniela. Toller Artikel, bin darauf gestossen, weil meine Änderungen, die ich als custom CSS gemacht habe, nach einem update alle weg waren ;-(
Werde diese nun gemäss Deiner Anleitung mit einem child machen!
Gruss Patrick
Hallo Patrick,
Oje, das tut mir leid, dass deine Änderungen weg sind. Ich hoffe du hast noch ein Backup, mit dem du deine Anpassungen abgleichen kannst.
Liebe Grüße,
Daniela
Hi Daniela,
im Beispiel Deiner functions.php hat sich ein kleiner Fehler eingeschlichen. Die Anführungszeichen sind falsch.
Beispiel falsch: ‚wp_enqueue_scripts‘
Beispiel richtig: ‚wp_enqueue_scripts‘
Trotzdem danke, Dein Artikel hat mir weitergeholfen
Grüsse Uwe
Hallo Uwe,
Hoppla, damit hast du natürlich vollkommen Recht, hier pfuscht wohl der Editor in der Darstellung dazwischen… Vielen Dank für den Hinweis!
Liebe Grüße,
Daniela
Hallo,
die Anführungszeichen in deinem functions-Snippet sind falsch. Hier sieht man wie es korrekt aussehen muss : https://developer.wordpress.org/themes/advanced-topics/child-themes/
Oh sehe grad den Kommentar von Uwe zum gleichen Thema. Aber vllt versuchst du den Code mal mit HTML-Entities darzustellen oder in , damit das einfache Hochkomma nicht verändert wird.
https://dev.w3.org/html5/html-author/charref
( & # x00027 ; ) ohne die Spaces 😉
HTH,
Sascha
Hallo Sascha,
Vielen Dank für deinen Input! Ich freu mich, dass ich so aufmerksame Leser habe und werde mich demnächst um die korrekte Darstellung kümmern.
Liebe Grüße,
Daniela
Danke für den Artikel, … Toll finde ich übrigens den „Child Theme Check“, der die veränderten Dateien anzeigt. Das Plugin ist von Elmastudio glaub ich. Damit behält man bei Childänderungen die Übersicht.
Vielen Dank für den Tipp!
Liebe Grüße,
Daniela
Liebe Daniela,
danke für den tollen Artikel. Leider werden Child Themes heutzutage noch viel zu selten verändert und dann ist der Aufschrei nach neuen Updates wieder groß. Toll zusammengefasster Artikel, würde jedoch auch wie zuvor angesprochen auf die Möglichkeit über Child Theme Plugins benennen, da dies für viele Anwender und „Webdesigner“ die einfachere und sicherere Variante ist.
Liebe Grüße
Lieber Kai,
Vielen Dank für deinen Kommentar, den ich nur unterstreichen kann.
Allerdings bin ich selbst kein Fan davon, für jeden Zweck mit Plugins zu arbeiten und überzeugt, dass es hier auch ohne geht.
Liebe Grüße,
Daniela
Liebe Daniela, Danke für deine Inhalte.
Bin heute erst auf deiner Seite gelandet. Zum Glück – spät, aber noch rechtzeitig !!! 🙂
Bisher Joomla aber jetzt dabei, meine erste WordPress-Seite zu bauen.
Was ich noch nicht verstanden habe:
1. Füge ich meine Inhalte im Parent-Theme ein? Und die gestalterischen Änderungen im Child-Theme?
2. Wenn ich mit dem Elementor Dinge verschiebe, muss ich das dann auch im Child-Theme machen?
3. Neue Schriften dann auch im Child-Theme?
Freu mich über deine Hilfe…
Schönen Gruß
Coletta
Hallo Coletta und herzlich Willkommen auf meinem Blog 🙂
Wenn du ein Child-Theme anlegst und aktivierst, arbeitest du nur noch in diesem Theme. Das heißt du nimmst alle angesprochenen Änderungen dort vor. Nur deine Inhalte sind davon unabhängig.
Liebe Grüße,
Daniela
WOW Danke für den Beitrag. Wir haben es soeben umgesetzt und ich muss sagen es war gar nicht mal so schlimm wie wir befürchtet hatten.
Sehr gerne. Ich freu mich sehr, dass alles geklappt hat und gar nicht so schlimm war, wie „befürchtet“.
Liebe Grüße,
Daniela
Danke, hat dann funktioniert!
Super! Dieser Artikel hat uns gerade echt geholfen für unser neuen Landingpages – Danke
Das freut mich 🙂
Liebe Grüße,
Daniela
Herzlichen Dank für die Anleitung
Besonders für Google Analytics Tracking
Nach jedem Theme Update musste ich den Google Analytics Tracking Code in meinen Blog bzw. Forum neu einbauen
Das konnte ich nun So lösen
Echt Super Danke und Liebe Grüße aus Hamburg
TONY
Danke für die tolle Arbeit die hier geleistet wurde, hier bekommt man sehr gute Informationen, die sehr nützlich sein können.
Lieben Gruß Mia
Sehr gerne, liebe Mia.